
برنامه نویسی تحت وب قبل از توضیح راجع به آموزش HTML در این مقاله، بهتر است ابتدا با یک سری اصطلاحات در برنامه نویسی تحت وب آشنا شویم. اگر در...
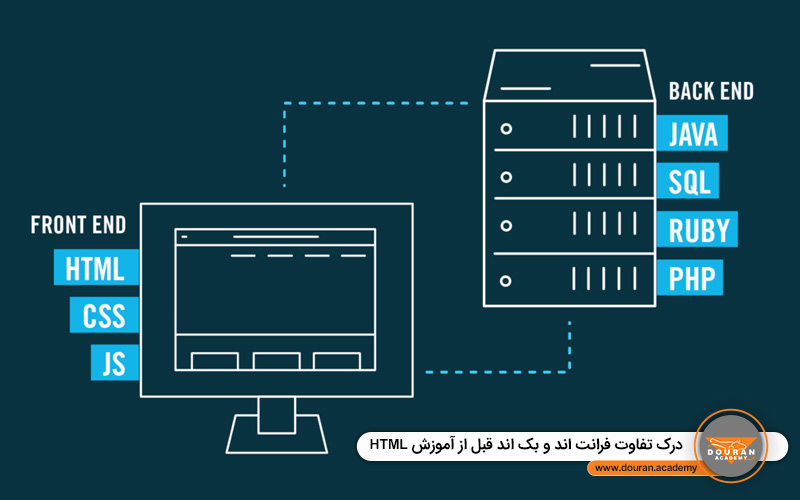
قبل از توضیح راجع به آموزش HTML در این مقاله، بهتر است ابتدا با یک سری اصطلاحات در برنامه نویسی تحت وب آشنا شویم. اگر در دنیای برنامهنویسی وب تازه کار هستید، ممکن است با دیدن عباراتی مانند فرانت اند و بک اند کمی گیج شوید. برنامه نویسی فرانت اند چیست؟ فرانت اند سبکی از برنامه نویسی کامپیوتری است که بر ایجاد المانها و عناصری از وب سایت که توسط کاربر دیده میشوند، تمرکز دارد. دکمهها، طرحبندیها، عکسها، گرافیک سایت و سازماندهی محتوای آن، از جمله عناصری هستند که یک توسعه دهنده فرانت اند باید آنها را ایجاد کند. HTML، CSS و جاوا اسکریپت از مهمترین زبانها در بخش فرانت اند میباشند.
پیش از شروع کردن آموزش HTML بد نیست که اندکی هم راجع به بک اند بدانید و تفاوت آن با فرانت اند را درک کنید. بک اند روی قسمتی از سایت تمرکز دارد که کاربر آن را نمیبیند. به عنوان مثال فرض کنید که شما میخواهید یک وب سایت رسانه اجتماعی راه اندازی کنید. شما به مکانی نیاز دارید تا بتوانید اطلاعات تمامی کاربران خود را در آن ذخیره کنید. به این مکان ذخیره سازی، پایگاه داده میگویند. یک توسعه دهنده بک اند به مدیریت این پایگاه داده کمک خواهد کرد. PHP و پایتون از مهمترین زبانها در بخش بک اند میباشند.
درک تفاوت فرانت اند و بک اند قبل از آموزش HTML
HTML ستون فقرات هر وب سایت در اینترنت است. اگر میخواهید پا به دنیای توسعه وب بگذارید، پس آموزش HTML را از دست ندهید. HTML در واقع مخفف Hypertext Markup Language است که به معنای زبان نشانگذاری فرامتن میباشد. HTML در واقع از مجموعه استانداردی از برچسب ها تشکیل شده است، که برای ایجاد صفحات وب مورد استفاده قرار میگیرند. کد HTML توسط مرورگر های وب تفسیر میشود. این کد برای کاربران وب سایت ها نامرئی است و آن ها فقط نتیجه کار را میبینند. کاربرد این کد در نمایش آنچه است که در صفحات وب میبینید. هنگامی که HTML با CSS و جاوا اسکریپت ترکیب شود، برنامه نویسان میتوانند صفحات وب جذاب و کاربر پسند ایجاد کنند. اما باید دانست که اصل و اساس ایجاد یک صفحه وب، همین HTML میباشد.
پس HTML پایه و اساس تمامی صفحات وب است. بدون استفاده از HTML نمیتوانید متنی را سازماندهی کنید. نمیتوانید تصاویر و ویدیوهای موردنظرتان را به صفحه وبتان اضافه کنید. پس آموزش HTML یک آغاز است. آغاز هر چیزی که برای ایجاد یک صفحه وب جذاب باید بدانید. پس به طور کلی تصویری که از یک سایت برای شما نمایش داده میشود، تصویری است که از تفسیر زبان HTML به وجود آمده است. با زبان HTML فقط میتوانید ساختار و اسکلت یک صفحه وب را طراحی کنید، اما در برابر اینکه شکل و شمایل صفحه چگونه است و در قبال کنشهای کاربر چه رفتاری از خود نشان دهد، زبان HTML قاصر است. در واقع از زبان های CSS و جاوا اسکریپت برای تکمیل قسمت فرانت اند یک وب سایت استفاده میشود و بدون HTML کارایی خاصی ندارند.
اگر سری به سایت کاریابی indeed که یک وب سایت کاریابی بسیار معتبر است بزنید، درخواهید یافت که بالغ بر 8000 پیشنهاد شغلی برای توسعه دهندگان وب وجود دارد. علاوه بر این، طبق آمار، میانگین حقوق توسعه دهندگان وب در ایالات متحده آمریکا، بالغ بر 100 هزار دلار در سال میباشد. شاید در ابتدا از این میزان درآمد غافلگیر شده باشید، اما باور کنید این میزان درآمد جای تعجب ندارد. وقتی به رشد برنامهها و اپلیکیشنهای مبتنی بر وب فکر کنید، احتمالا دیگر برایتان غافلگیر کننده نخواهد بود. در دنیایی که از رنگ و لعابهای گوناگون اشباع شده است، توسعه دهنده فرانت اند نقش کلیدی در ارتباط یک کاربر با وب سایت خواهد داشت. اگر میخواهید یک توسعه دهنده فرانت اند باشید، پس باید آموزش HTML را آغاز کنید.
آموزش HTML برای شاغل شدن
توسعه دهندگان فرانت اند، عناوین شغلی گوناگونی دارند. توسعه دهنده اپلیکیشن وب، طراح وب، توسعه دهنده وب، توسعه دهنده فرانت اند، برنامه نویس HTML، برنامه نویس CSS و برنامه نویس جاوا اسکریپت از جمله این عناوین میباشند. یکی از مهم ترین جنبهها در حوزه فرانت اند این است که تقریبا هیچ مانعی برای برای قدم گذاشتن در آن وجود ندارد. هر کس که به اینترنت و یک کامپیوتر دسترسی داشته، و واقعا مشتاق یادگیری باشد، میتواند وارد دنیای این حرفه هیجانانگیز و جذاب شود. در اولین گام باید به آموزش HTML بپردازید. زبان آموزان HTML میتوانند به سرعت به جامعه توسعه دهندگان وب پیوسته و شروع به ساختن وب سایت کنند.
بازه زمانی برای آموزش HTML به یک سال نمیرسد. البته باید افزود که این بازه حتی به یک ماه نیز نمیرسد. بعد از چند هفته تمرین روی HTML و یادگیری آن، در موقعیتی قرار میگیرید که میتوانید سفارش تحویل گرفته و کسب درآمد کنید. ساخت یک وب سایت، ایجاد یک الگوی ایمیل و یا کار به عنوان مدیر یک رسانه اجتماعی از جمله آن خواهد بود.
آیا هدفتان از یادگیری HTML انتخاب مسیر شغلی توسعه دهنده فرانت اند نیست؟ مشکلی نیست. هنوز هم ارزش این را دارد که چند هفته یا حتی ماه برای یادگیری و تمرین HTML صرف کنید. چرا؟ زیرا افزودن HTML به رزومهتان، میتواند به افزایش شانس شما برای کسب یک جایگاه شغلی کمک کند. اما اگر میخواهید به آموزش HTML به دید یک شغل نگاه کنید، باید مهارتهایی مانند جاوا اسکریپت را به کارنامه خود اضافه کنید. اما توجه کنید که HTML اولین زبان برای ایجاد یک پایه کدنویسی قوی است.
اگر چه ممکن است متوجه این موضوع نشده باشید، اما به احتمال زیاد قبل از آموزش HTML، شما یک HTML کار بودهاید. اگر قبلا از وبلاگ های شخصی استفاده میکردید که میتوانستید صفحه خود را با دستورات داخل < > سفارشی کنید، در واقع از کد HTML استفاده میکردید. این دستوراتی که درون براکت قرار میگیرند، تگ نامیده شده و جز اصلی HTML محسوب میشوند. مرورگرهای وبی که شما استفاده میکنید، میتوانند تفاوت بین عنوان و متن یک محتوا را تشخیص دهند. زیرا هرکدام از آنها در HTML دارای تگ مخصوص به خود است.
تگهای HTML
پیشنهاد ما: دوره آموزش HTML5 and CSS3
وقتی شما از تگها برای ساخت چیزی مانند عنوان یا متن استفاده میکنید، در واقع شما یک المان ساختهاید. المانها در واقع عناصر مجازی یک کد HTML هستند. در نهایت مجموعهای از این المانها یا عناصر باعث ایجاد یک صفحه وب میگردد. المانها به وسیله یک تگ باز شده و در نهایت با یک تگ بسته میشوند. <p> و </p> در واقع تگهای باز و بسته برای یک المان میباشند. در آموزش HTML میتوانید با انواع و اقسام تگ ها آشنا شوید.
عناصر HTML یک صفحه وب میتواند از انواع مختلف محتوا و رسانه تشکیل شده باشد، از جمله عکس، مقاله، ویدیو، لیست و سایر محتواها. برای قرار دادن هر رسانه در صفحه وب خود، باید از تگ HTML خاص آن استفاده کنید. به عنوان مثال، تصاویر با تگ <img> و ویدیوها با تگ <video> شناخته میشوند. در پایان باید اضافه گردد که با آموزش HTML میتوانید مسیر شغلی خود را یافته و به عنوان یک توسعه دهنده فرانت اند شناخته شوید. HTML دارای تگ های مختلفی میباشد که با فراگیری آن ها و تمرین مکرر، میتوان به یک فرد حرفهای و خلاق در زمینه فرانت اند تبدیل شد.
با گسترش رایانش ابری (Cloud Computing) و معماریهای مدرن مانند Microservices، نقش...
اگر ChatGPT کافی نیست؛ ۱۰ جایگزین پیشرفته هوش مصنوعی در ۲۰۲۶ ChatGPT...
در دنیای امروز، فناوری اطلاعات دیگر یک بخش پشتیبان ساده نیست؛ بلکه...
اگه تا حالا اسم VPN و Proxy (پروکسی) به گوشت خورده ولی...